Member Profile
View some selected works from our team.
Robert Croft
Principal User Experience Designer, UXD
With over 25 years of experience in UX and game design, I focus on creating intuitive, immersive, and meaningful experiences that resonate with people. My career has been shaped by a deep passion for user-centered design, problem-solving, and interactive storytelling, leading me to work across Windows, Web, Android, iOS, AR, VR, Unreal, Unity, Xbox, Nintendo, and PlayStation.
I thrive in cross-disciplinary collaboration, working closely with engineering, product, and creative teams to bring compelling ideas to life. My experience spans AAA games, mobile experiences, and emerging technologies, contributing to large-scale projects for companies like EA, Zynga, and Ubisoft.
At my core, I believe great design is a balance of aesthetics, functionality, and accessibility—creating engaging interactions that feel natural and intuitive. I specialize in interaction models, UI systems, and design frameworks that enhance usability while maintaining creative and artistic integrity.
Currently, my focus is on pushing the boundaries of UX, game design, and creative technology through Cryptic Design. I’m exploring new frontiers in games, music, and extended reality (XR)—bridging science, technology, and human experience to build products that inspire, educate, and entertain.
As I move forward, my goal remains the same: to craft experiences that are innovative, intuitive, and deeply engaging for the people who use them.
Explore my work below and see these principles in action.

WIN Reality (2021, 2022)
During my time at WIN Reality, I worked on the WIN Reality project aimed at enhancing the overall user experience of their VR Baseball Training simulator. Tasked with creating a new visual theme, branding, and user flow, I kicked off into a comprehensive research phase to gain deep insights into the product, user behavior, company needs, and stakeholder perspectives.
Armed with valuable research findings, I transitioned into the phase of defining project requirements, which involved creating a new design library, documenting user flows, and establishing a clear visual direction for the simulator environment. Collaborating closely with artists, product managers, developers, and key stakeholders, we embarked on a journey to craft a completely revamped user experience.
Our vision included the implementation of a pod design concept, serving as an immersive space for users outside of training sessions. This pod area not only showcased user achievements but also delivered relevant news updates, facilitated onboarding processes, and served as a gateway to access various baseball and softball drills, including pitch recognition. Through meticulous planning, collaboration, and creative innovation, we successfully executed this project, significantly enhancing the overall user engagement and satisfaction with WIN Realty.
FAQs
-
Question: What is WIN Reality?
Answer: WIN Reality is a virtual reality training platform designed to help baseball and softball players improve their skills through immersive, real-world simulations. The platform provides advanced pitch recognition, reaction drills, and in-depth analytics to enhance player performance.
Question: What was the goal of the WIN Reality project?
Answer: The goal was to develop an intuitive and immersive training environment that allows athletes to face realistic pitching scenarios, refine their decision-making skills, and track progress through structured drills and assignments.
Question: What made WIN Reality unique?
Answer: WIN Reality set itself apart by combining real-world sports science, motion-captured pitchers, and VR training to offer a cutting-edge development tool for players at all levels—from youth leagues to professional athletes.
Question: How did the UX/UI contribute to the success of WIN Reality?
Answer: The UX/UI was designed to create a seamless training experience by providing clear navigation, responsive interactions, and intuitive feedback systems. The interface ensured that users could quickly access drills, track progress, and customize their training without unnecessary friction.
-
Question: What was the scope of the project?
Answer: The project involved designing and enhancing the user experience for Win Reality’s virtual reality baseball and softball training application, ensuring intuitive usability across all user skill levels while maintaining immersive and engaging experiences.
Question: What was your role in the project?
Answer: As Senior UX Designer, I led the end-to-end design process, from discovery and ideation to prototyping and final design implementation, while collaborating with multidisciplinary teams across design, product, and engineering.
-
Question: What were your primary responsibilities in the project?
Answer:
Conducting user research to understand the needs of athletes, coaches, and casual users.
Designing intuitive and immersive VR user interfaces for the Meta Quest platform.
Leading workshops to align stakeholders on UX direction and priorities.
Prototyping and testing VR interactions to improve usability and engagement.
Ensuring cross-functional collaboration with developers to implement designs.
Delivering design solutions that aligned with Win Reality’s brand vision and goals.
Question: How did you contribute to the overall success of the project?
Answer: My contributions helped streamline user onboarding, enhance engagement with in-game training tools, and optimize the usability of VR interactions. This directly improved player confidence and skill development, aligning with the company’s mission to prepare athletes to “Be Ready for Real.”
Toolkit
Platforms
Controllers

Digimancy (2021)
During my time with Digimancy, I had the privilege of collaborating with industry veterans on the creation of a brand new RPG IP in partnership with Paradox Entertainment. As part of this endeavor, I conducted extensive research on competitors, including Paradox properties, and engaged with stakeholders to gather insights crucial for shaping our project.
Utilizing the gathered insights, I formulated a comprehensive UX strategy aimed at establishing a robust framework while addressing emergent features unique to our new IP. This strategy served as the foundation for the development of both low and high-fidelity mockups, as well as a functional prototype created in Figma, illustrating the envisioned flow of the game.
Upon finalizing the game's conceptual flow, I transitioned into the visual design phase, collaborating closely with the team to iterate on design iterations until approval was achieved. Throughout this process, I worked with the development team to provide support and guidance during the implementation of features, ensuring alignment with the established UX framework and visual design principles.
FAQs
-
Question: What was the Digimancy Project: WIRE?
Answer: WIRE was a strategic sci-fi RPG developed by Digimancy Entertainment. The game featured deep narrative-driven gameplay, turn-based tactical combat, and an immersive world-building experience.
Question: What was the goal of the project?
Answer: The goal of WIRE was to create a compelling and tactical RPG experience with a strong emphasis on player choice, deep strategy, and a visually engaging interface that supported the game’s narrative and combat mechanics.
Question: What was unique about the project?
Answer: WIRE incorporated a combat breather phase, which allowed players to assess the battlefield strategically before taking action. The project also prioritized a highly readable UI, ensuring accessibility for both casual and hardcore strategy players.
-
Question: What was your role in the project?
Answer: I was responsible for UX/UI design, focusing on creating intuitive interaction models, developing a clear visual hierarchy, and refining in-game menus, HUDs, and navigation systems to enhance usability and player engagement.
Question: How did you contribute to the game’s development?
Answer: My contributions included designing wireframes, prototyping interface elements, and collaborating with designers, artists, and engineers to ensure a cohesive user experience. I played a key role in refining the game's combat interface, menu navigation, and dialogue systems.
Question: What tools did you use during development?
Answer: I used Figma, Adobe Creative Suite, and Unity for wireframing, prototyping, and implementing UI elements. I also collaborated with the development team to test and iterate UI designs in-engine.
Question: How did you ensure accessibility and usability?
Answer: I conducted usability evaluations to refine text readability, color contrast, and interactive elements. I also ensured that key gameplay information was easily accessible without overwhelming the player.
-
Question: What were your primary UX/UI responsibilities?
Answer: My main responsibilities included:
Designing and iterating on combat UI, including health indicators, action menus, and targeting systems.
Developing a navigation framework for in-game menus, ensuring ease of use.
Creating wireframes and prototypes for testing and implementation.
Refining the combat breather phase to optimize information clarity.
Ensuring visual consistency and usability across all interface elements.
Question: What were some of the biggest challenges you addressed?
Answer:
Balancing high-information UI screens without overwhelming players.
Creating a fluid and responsive HUD that adapted to different game scenarios.
Ensuring combat feedback and player actions were clearly communicated through the UI.
Question: How did your work impact the project?
Answer: My UX/UI contributions helped improve combat readability, streamlined menu navigation, and enhanced player immersion, ultimately making the game more engaging and accessible for players.
Toolkit
Platforms
Controllers

WellSky (2019, 2020)
During my time at WellSky, I served as a Senior User Experience Designer within the engineering team. Working alongside a talented group of UX professionals, including designers, researchers, and managers, I played a crucial role in addressing the UX needs of WellSky's extensive product portfolio, which included approximately 70 products.
My main responsibility was to establish a formalized design library system aimed at standardizing the branding and visual identity of WellSky's products. This initiative was essential for ensuring a cohesive and professional look and feel across all SKUs. Additionally, I collaborated closely with product teams to address their interaction and visual design requirements, with a particular focus on enhancing interoperability among WellSky's diverse range of products.
Throughout my tenure, I meticulously created and maintained research and design documentation using platforms such as Confluence, Figma, and various websites. I led meetings to conduct research, define project requirements, and design solutions for multiple products within the WellSky ecosystem, contributing to the organization's overarching goal of delivering user-centered and interoperable software solutions.
FAQs
-
Question: What is WellSky?
Answer: WellSky is a leading health and community care technology company that provides software solutions to improve patient outcomes and streamline healthcare operations. With a vast portfolio of approximately 70 products (at the time), WellSky serves healthcare providers, caregivers, and organizations in various sectors, including home health, hospice, rehabilitation, and social services.
Question: What was the focus of this project?
Answer: The project aimed to enhance the UX/UI across WellSky’s diverse product suite by developing a design library system, improving interoperability, and refining interaction design. The goal was to create a consistent, user-centered experience that streamlined workflows and improved usability across all WellSky platforms.
-
Question: What was the scope of the project?
Answer: The project involved improving the user experience across WellSky’s extensive portfolio of approximately 70 products. The primary focus was on standardizing branding and visual identity through a design library system, enhancing interoperability between products, and addressing interaction and visual design challenges.
Question: What was your role in the project?
Answer: As a Senior UX Designer within the engineering team, I was responsible for establishing and maintaining a formalized design library system, collaborating with product teams on UX/UI improvements, and ensuring a cohesive user experience across WellSky’s diverse range of products.
-
Question: What were your primary responsibilities in the project?
Answer:
Design Library & System Standardization – Created a formalized design library system to unify branding and visual identity across 70+ products.
Interoperability & Cross-Product UX – Focused on enhancing interoperability to ensure a seamless experience across WellSky’s product ecosystem.
Collaboration with Product Teams – Worked closely with product managers, designers, and engineers to improve UI consistency and interaction design.
UX Research & Documentation – Led research efforts, gathered user insights, and documented findings in Confluence, Figma, and other platforms.
Stakeholder Engagement – Facilitated UX meetings to define project requirements, review research, and implement design solutions.
Question: How did you contribute to the overall success of the project?
Answer: My work streamlined the UX design process across WellSky’s product suite, ensuring consistency and usability improvements. By standardizing the design language, I helped accelerate product development, reduce design inconsistencies, and enhance the overall user experience.
Toolkit
Platforms
Controllers

Onward (2019)
During my time with Downpour Interactive, I contributed to the UX development for their VR title, ONWARD. My responsibilities included conducting a competitive analysis and heuristic evaluation to inform our UX strategy. I also played a key role in unifying a visual style guide for the game and developing its information architecture.
Additionally, I collaborated on designing principles and ideating frameworks to enhance the overall user experience. I created UI assets and seamlessly implemented them within the Unity engine to ensure optimal functionality. Moreover, I actively participated in designing new features, offering innovative ideas and solutions to enrich the gameplay experience for ONWARD players
FAQs
-
Question: What is Onward?
Answer: Onward is a tactical VR military shooter developed by Downpour Interactive. The game focuses on realism, teamwork, and strategic combat, providing an immersive experience where players engage in coordinated battles across various environments. With an emphasis on communication and skill, Onward has become a staple in the VR shooter genre.
Question: What was the focus of this project?
Answer: The project aimed to improve the UX/UI experience for Onward, ensuring a cohesive visual style, refining interaction design, and enhancing gameplay usability. A key focus was on unifying the visual style guide, structuring the information architecture, and implementing UX-driven improvements within the Unity engine.
-
Question: What was the scope of the project?
Answer: The project covered a competitive analysis and heuristic evaluation to refine Onward’s user experience. It also involved defining design principles, UI asset creation, and Unity implementation, all while improving the overall gameplay experience and interface design.
Question: What was your role in the project?
Answer: As a UX Designer, I was responsible for conducting research and analysis, establishing visual and interaction design frameworks, and ensuring UX consistency across the game. Additionally, I developed UI assets and implemented them within Unity to enhance functionality and usability.
-
Question: What were your primary responsibilities in the project?
Answer:
Conducting competitive analysis and heuristic evaluation to refine UX strategy.
Developing a visual style guide to ensure UI consistency across the game.
Structuring the information architecture to improve navigation and player experience.
Collaborating on UX principles and design frameworks for game features.
Creating and implementing UI assets in Unity for seamless integration.
Assisting in feature ideation to enhance gameplay and user engagement.
Question: How did you contribute to the overall success of the project?
Answer: My contributions helped streamline the UX/UI process, ensuring a cohesive design system while improving game navigation, readability, and usability. By implementing refined design principles and UI assets, I enhanced the overall gameplay experience for Onward players.
Toolkit
Platforms
Controllers

Rise to Power (2018)
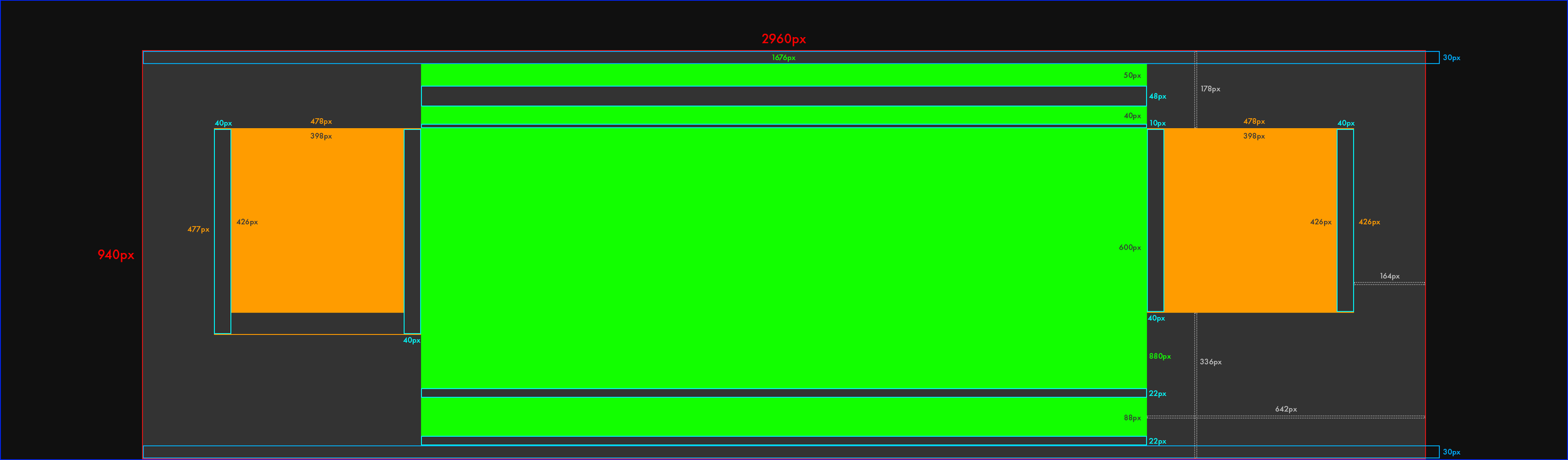
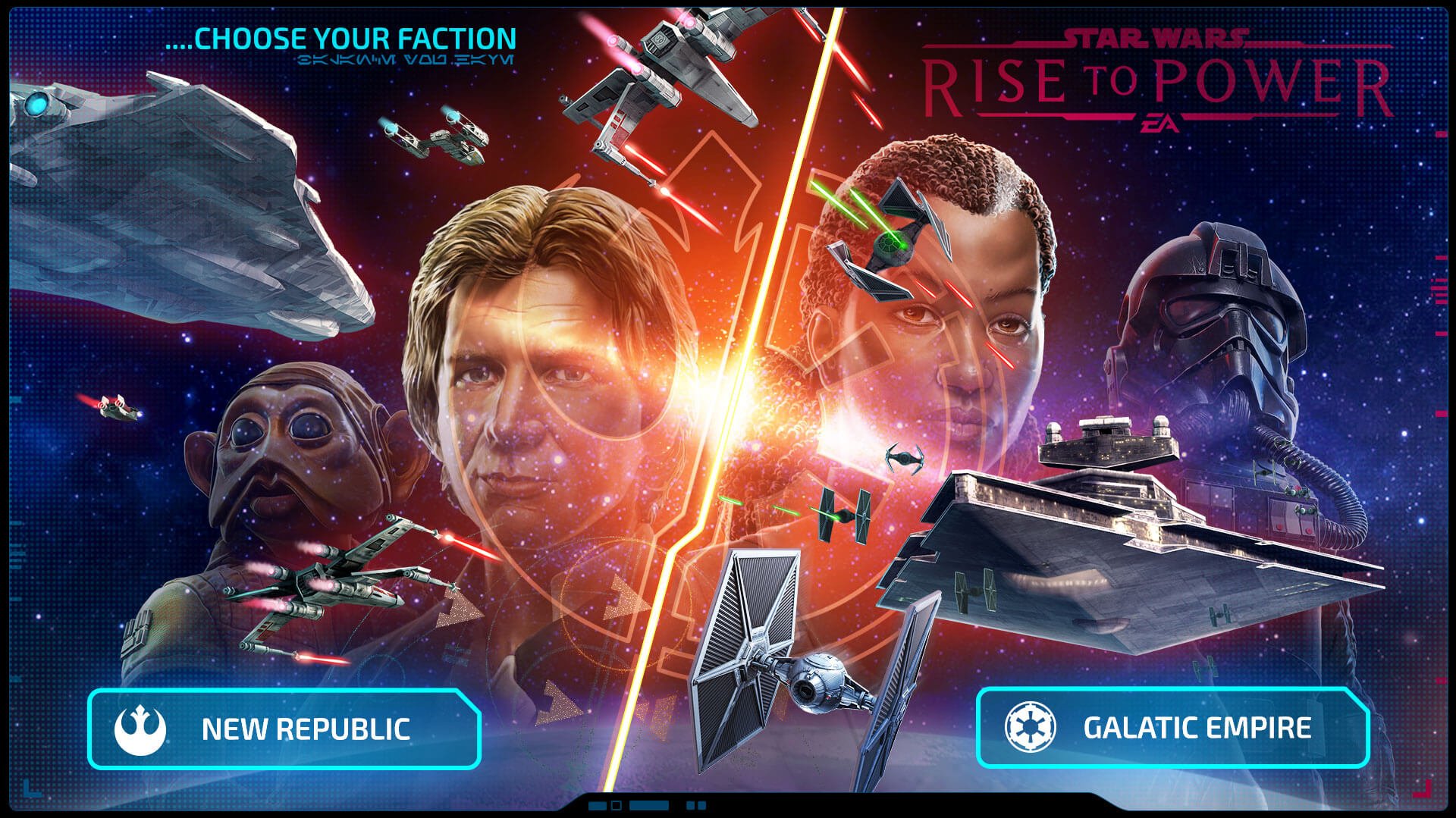
During my time at Electronic Arts, I played a key role in defining the UI/UX design for Star Wars: Rise to Power, an unlaunched mobile strategy game developed in collaboration with Lucasfilm. My primary responsibility was to establish and define the game’s UI design, ensuring a seamless and immersive experience aligned with Star Wars’ strategic and cinematic identity.
I worked closely with Game Designers, UI Artists, Programmers, and QA to problem-solve, implement, and test designs. I developed high-quality concept interfaces, focusing on intuitive navigation, strategic decision-making mechanics, and scalable UI elements that supported the game’s core features, including fleet management, diplomacy, and base building.
Additionally, I contributed to the game’s information architecture, ensuring a structured, player-friendly experience. My work helped establish a cohesive design strategy that maintained brand consistency while optimizing usability for mobile players.
FAQs
-
Question: What is Star Wars: Rise to Power?
Answer: Star Wars: Rise to Power was a mobile strategy game developed by Electronic Arts (EA) in collaboration with Lucasfilm. Players could align with either the Empire or the New Republic, engage in base building, fleet management, and strategic warfare, and form alliances to gain control over the galaxy. The game entered a closed pre-alpha in late 2017, but it was never officially released.
Question: What was the focus of this project?
Answer: The project aimed to establish a high-quality UI/UX design that supported the game’s strategic mechanics and player interactions. This included developing intuitive navigation systems, fleet management interfaces, diplomacy mechanics, and interactive elements that enhanced gameplay usability while maintaining Star Wars’ visual identity.
-
Question: What was the scope of the project?
Answer: The project covered the design and implementation of the game’s UI, ensuring that core strategy elements—such as fleet control, diplomacy, and base management—were visually and functionally accessible. It also involved prototyping, testing, and refining UI components to enhance player engagement.
Question: What was your role in the project?
Answer: As a Senior UX Designer, I was responsible for defining the UI/UX design for the game, creating high-fidelity concept interfaces, and ensuring usability, scalability, and brand consistency. I collaborated with Game Designers, UI Artists, Programmers, and QA to problem-solve, implement, and test interactive systems that aligned with the game’s strategic depth.
-
Question: What were your primary responsibilities in the project?
Answer:
Establishing a cohesive UI design framework for the game’s strategic mechanics.
Creating high-quality UI concepts for fleet management, base building, and diplomacy.
Developing an intuitive navigation system to enhance player decision-making.
Collaborating with cross-functional teams to implement and refine UI interactions.
Structuring the game’s information architecture for a seamless user experience.
Testing and iterating UI components to ensure optimal usability and responsiveness.
Question: How did you contribute to the overall success of the project?
Answer: My work helped shape a cohesive and functional UI experience that supported the game’s strategic depth and player engagement. By creating a polished, intuitive interface, I contributed to a strong visual and interactive foundation that maintained brand consistency and usability within the Star Wars universe.